Web Payments
With Judopay’s Web Payments solution, a minimal integration is all that is required to enable you to take a payment.
Generate hosted payment page links using Judopay’s Transaction API and redirect the consumer back to your own website, using configured redirect URLs.
This helps minimise your PCI scope by providing consumers with a secure way to pay online via their browser, optimised for any device.
With 3D Secure 2 built-in and easily enabled, this also ensures your payments meet the Strong Customer Authentication (SCA) compliance requirement.
You can customise which screens are visible to the consumer during their payment journey. For more information, see Payment Journey Screen Customisation.
Web Payments enables the following alternative payment methods:
-
Apple Pay™
-
Google Pay™
-
PayByBankApp
-
PayPal
-
Klarna
-
iDEAL
-
Click to Pay
as well as offering consumers the traditional pay with card payment method.
Web Payments is not the same as using the Web SDK.
Integrating Web Payments
We have now upgraded to Web Payments V2.
Customisation of your UI is coming soon.
If you are using an older version of Web Payments, see Web Payments V1 for more information.
Functionality to add your company logo will be coming later in the year.
Prerequisite
-
Make sure you have set up web payments in your app:
Web Payments do not apply for Mobile and your Server Side or Mobile only integrations.

|
Step |
Description |
|---|---|
|
|
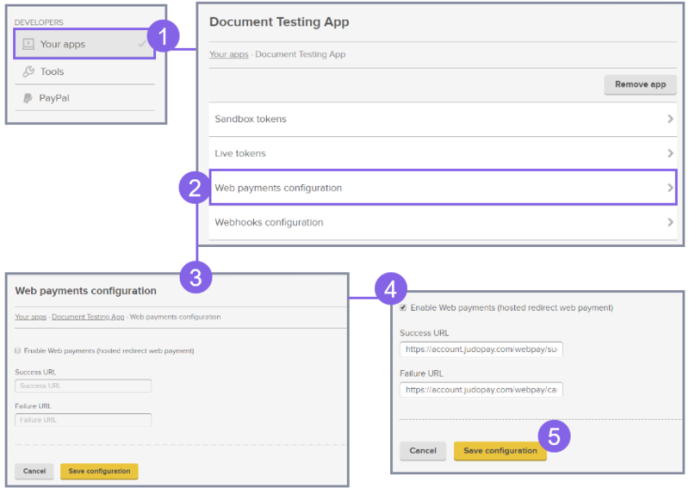
From the side menu, select Your apps. Select the app you wish to edit. For the purpose of this exercise, Document Testing App is selected. This configuration is to be set up for each of your web payments apps. |
|
|
Select Web payments configuration. |
|
|
The Web payments configuration screen appears. |
|
|
Select the Enable Web payments (hosted redirect web payment) tickbox Specify the Success and Failure URLs.
(Depending on the transaction result, this is where the consumer will be redirected once the transaction process is completed). |
|
|
Click Save configuration. |
Success and Failure URLs should be configured using the https protocol.
This will prevent the browser’s pop-up messages warning the consumer of insecure connectivity.
Web Payments Flow

Web Payments - Payment Request
Step One: Create a Web Payments paymentSession
Make sure you are using Judopay's API version 6.0.0.0 or higher.
To create a web payments payment session:
Make a HTTP POST Request: /paymentsession
You can also use the following: HTTP POST Request: https://api-sandbox.judopay.com/webpayments/payments
For the full schema details and descriptions, see Transaction API /webpayments/payments
Creating a Web Payments - PreAuth Request and Web Payments - CheckCard Request is also available.
The CheckCard request is similar to the PreAuth request, just remove the amount field.
Response Reference
Payment-Session - Response Reference:
The reference example has an expiration time of 30 minutes.
If the transaction is not completed within this time, the transaction will Fail and the status = Expired.
Step Two: Making a Transaction
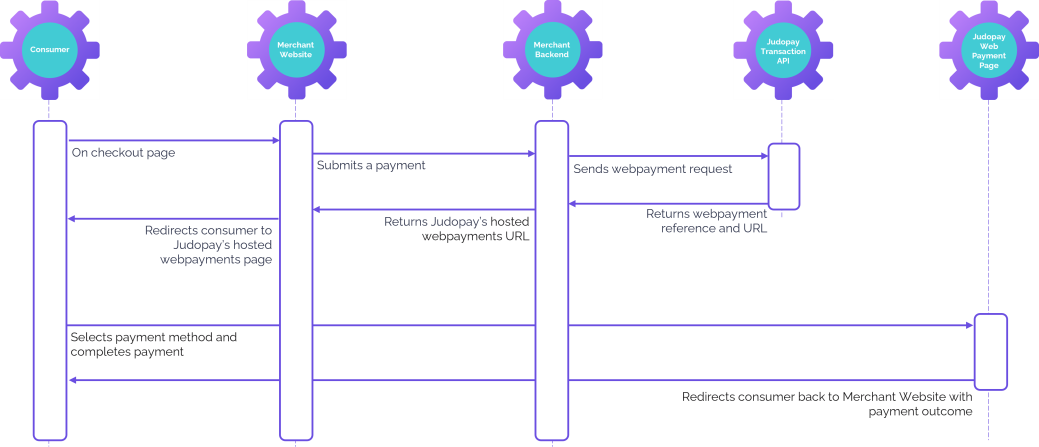
The consumer is re-directed to the payment form using the web payment reference / URL generated in Step One: Create a Web Payments paymentSession
The payment form (which is hosted by Judopay), allows the consumer to submit a payment.
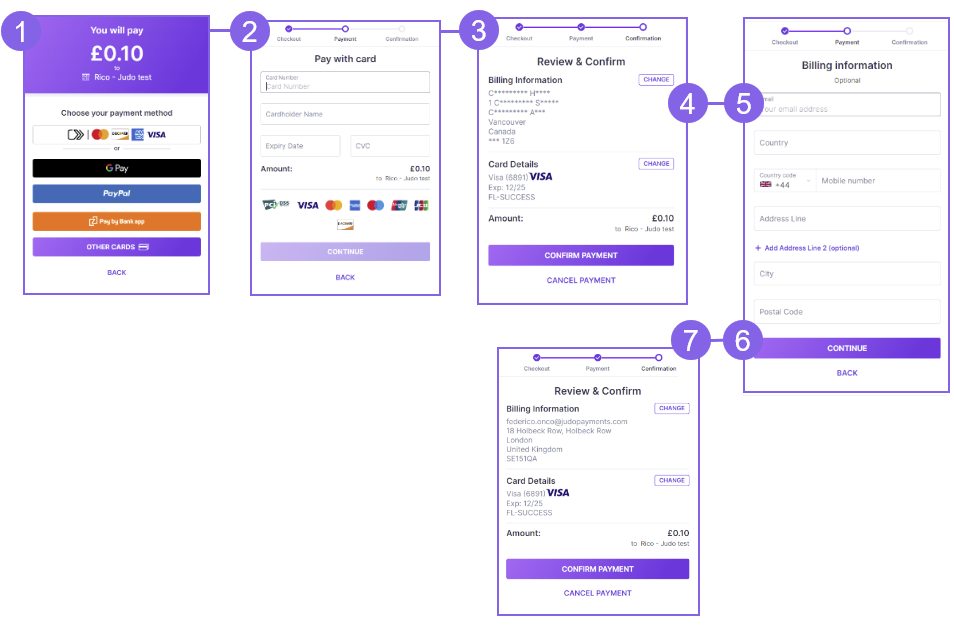
The consumer's payment flow within Judopay's hosted payments page:

|
Step |
Description |
|---|---|
|
|
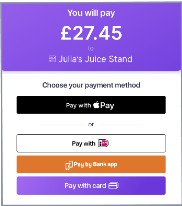
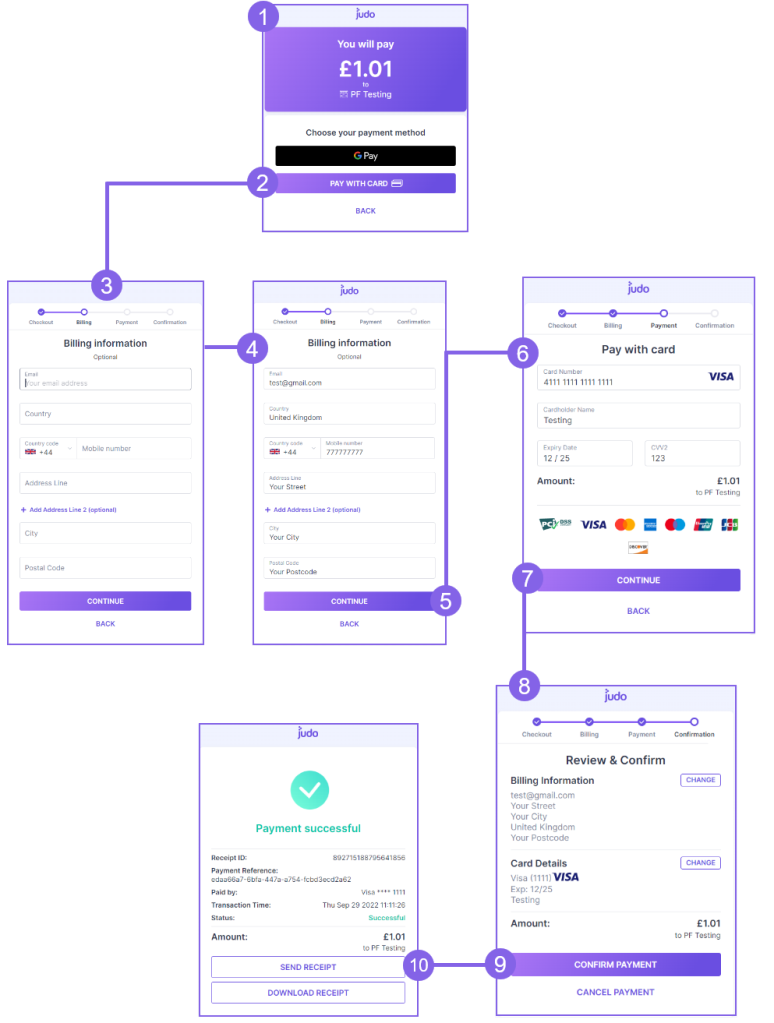
The consumer is re-directed to the hosted payments page. The amount to pay is displayed, including all available payment methods. This screen is only displayed when there are multiple payment methods offered. |
|
|
For the purpose of this exercise, Pay with card is selected. |
|
|
The Billing Information screen appears. The Billing Information screen can be hidden, see Hide the Billing Information Screen. |
|
|
The consumer enters their billing information. Entering the billing information is optional. In order for the address to be used, all the mandatory fields in the billing information page must be completed by the consumer:
|
|
|
Tap Continue. |
|
|
The Pay with Card screen appears. The consumer enters their card details. |

|
Tap Continue. |

|
The Review & Confirm screen appears. The Review & Confirm screen can be hidden, see Hide the Review & Confirm Screen. |

|
Tap Confirm Payment to pay. The consumer can tap the Change button to edit their card details / billing information. |

|
The Payment Successful screen appears. The payment information is displayed. You can redirect the consumer to a Success / Failure URL, see Step Three: Handle the Response. |
Step Three: Handle the Response
The consumer is redirected to the outcome screen.
For example, if the result = SUCCESS the consumer is redirected to the Success Page, else ERROR.
-
If the
successUrl/cancelUrlwas sent when creating the payment session, the consumer will be redirected to one of these URLs. -
To specify the successUrl and cancelUrl, see Web Payments Set Up.
If the successUrl / cancelUrl is not provided, the consumer will be redirected to Judopay’s Success / Error page.
To retrieve more information around the transaction:
-
From the Success or Error Page, make a HTTPS GET Request:
https://api-sandbox.judopay.com/webpayments/payments/{reference}
Web Payments - PreAuth Request
Use webpayments/preauths to reserve funds on a consumer's account.
PreAuths will postpone the completion of the transaction until the goods have been delivered or the service fulfilled.
To create a preAuth request:
-
Follow Web Payments - Payment Request, and change the request URL to:
https://api-sandbox.judopay.com/webpayments/preauths
For the full schema details and descriptions, see Transaction API /webpayments/preauths
Web Payments - CheckCard Request
Use webpayments/checkcard to perform a zero amount pre-authorisation (0 Auth).
CheckCard also enables you to check the validity of the card, to be used for future payments.
To create a checkcard request:
-
Follow Web Payments - Payment Request, and change the request URL to:
https://api-sandbox.judopay.com/webpayments/checkcard -
Remove the
amountfield from the request object.
For the full schema details and descriptions, see Transaction API /webpayments/checkcard
Check Transaction Results and Receipts
To check the transaction result, send a request to our API using the reference from Judopay's response.
Do not confuse reference with yourPaymentReference
reference: push and pull information with our API.
yourPaymentReference: a variable to track the transaction.
Request:
Make a HTTPS GET Request: https://api-sandbox.judopay.com/webpayments/payments/{reference}
For the full schema details and descriptions, see Transaction API: webpayments/payments/{reference}
We recommend displaying the following order information on your receipt screen:
-
Date and Time
-
Amount
-
Result (Success or Failure message)
-
appearsOnStatementAs (This will appear on your card statement as ….)
Payment Journey Screen Customisation
The web payments card payment journey consists of the following steps:
-
Select payment method
-
Enter billing information
-
Enter card details
-
Review and Confirm
You can customise whether to display the billing information, the Review & Confirm screens and the Back button to the consumer during their payment journey.
Hide the Billing Information Screen
Set the hideBillingInfo flag when creating the payment session. The billing information screen will be hidden.
-
Create a web payment session where hideBillingInfo = true
-
The consumer is directed to the card payment screen.
Hide the Review & Confirm Screen
Set the hideReviewInfo flag when creating the payment session. The Review & Confirm screen will be hidden.
-
Create a web payment session where hideReviewInfo = true
-
The consumer will not be directed to the Review & Confirm screen during the payment flow.
The hideBillingInfo and hideReviewInfo flags can be used in combination, by setting both flags.
Hide the Back Button

Set the hideBackButton flag when creating the payment session. The Back button will be hidden.
-
Create a web payment session where hideBackButton = true
-
The Back button will not be displayed on the landing page:

Pre-fill the billing address/card holder address
If you set cardAddress when creating the payment session, the billing information screen will be hidden.
If required, the consumer can edit the address when they reach the Review & Confirm screen:
We will use the latest address provided when processing the payment.

|
Step |
Description |
|---|---|
|
|
The consumer is directed to the payment method screen. For the purpose of this exercise, the billing address has been supplied by the merchant when creating the payment session. |
|
|
The consumer is directed to the card payment screen. |
|
|
The Review & Confirm screen displays the address as supplied by the merchant when creating the payment session. |
|
|
The consumer taps the CHANGE button to edit the billing information. |
|
|
The consumer is directed to a blank billing information page. |
|
|
The consumer edits the billing details and taps the CONTINUE button. All the mandatory fields in the billing information page need to be completed by the consumer, otherwise the address will not be updated: (address line 1 | city | country | (state if country = Canada/USA), | postcode). |
|
|
The billing information (from step 3) has been replaced with the new address details. |
Adding Payment Methods
You can enable alternative payment methods, as well as offering consumers the traditional pay with card payment method.
There is no additional integration required, just contact customer support to enable this for you.
Testing your Integration
-
Ensure the project is configured for the sandbox environment.
-
You will need your Authentication Methods
-
-
Use the Test Cards provided.
For more information, see Testing your Integration.