Web SDK
Judopay's Web SDK is a JavaScript library which includes a fully customisable hosted iframe solution enabling you to collect sensitive card information.
You will not take on additional PCI scope, as sensitive card information such as:
-
card number (PAN)
-
expiry date
-
CV2
will be submitted by your customers into fields hosted by Judopay.
Also use our Web SDK to integrate:
Creating a 3D Secure 2 Payment with the Web SDK
We have made it a simple implementation for you to upgrade and integrate 3D Secure 2 within your payment flow.
Web SDK Version 0.0.29 (and higher) fully supports 3D Secure 2 flows. No additional support is required, the SDK does the rest.
The following guide is a full working example for use with Judopay's Web SDK.
Make sure your account has 3D Secure 2 enabled. Contact Customer Support to set this up.
When authorising /payments or /preauths it is recommended to use paymentSession.
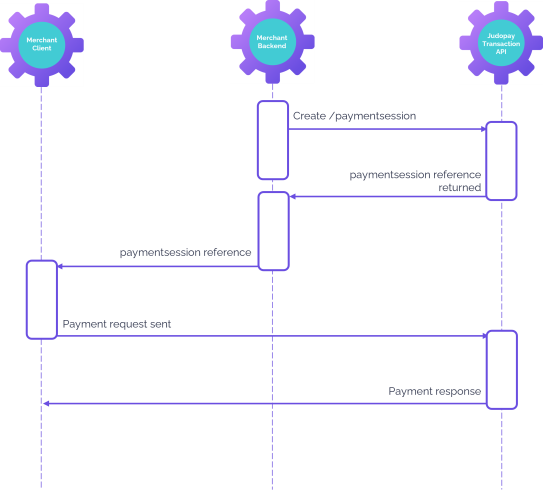
Payment Flow:
Step One: Create a paymentSession
Make sure you are using Judopay's API version 6.0.0.0 or higher.
Make a HTTP POST Request: /paymentsession
For the full schema details and descriptions, see Transaction API /paymentsession
Response Model
Payment-Session - Response Reference:
Your backend server should store the paymentSession response reference returned by Judopay's API.
Use this reference from the response to populate paymentSession when calling /payments and /preauths from your front-end client.
See Step Three: Making a Transaction.
The paymentSession will expire in 30 minutes, unless an ExpiryDate is set in the /paymentsession request body.
The expiry date must be within one year: "ExpiryDate": "2022-10-06T17:43:21+01:00"
The following parameters need to remain consistent between the /paymentsession requests and the /payments and /preauths requests, otherwise the transaction will fail:
-
YourPaymentReference
-
YourConsumerReference
-
JudoID
-
Currency
-
Amount
This is used to cross reference the validity of the transaction.
Step Two: Add the Payment Form to your Website

Create and customise the Judopay Web SDK iFrame:
-
Add the code snippet in your web page <HEAD>:
<script src="https://web.judopay.com/js/0.0.33/judopay.min.js"></script>To automatically receive non-breaking changes, you can pin to the minor version (0.0) rather than the current patch version (0.0.31).
This example will use jQuery for a promise, so include the following in your web page <HEAD>:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js></script> -
In your <BODY> add a <div> tag where you want the iframe to appear:
<div id="payment-iframe" width="100%"></div>
This example uses the id: payment-frame. You can use whatever id you wish.
-
In your <BODY> add a <div> tag where you want the errors in form entry to appear.
For the purpose of this exercise, the class is named judopay-errors, and sets a style to be red.
You can add any custom style you wish in your .CSS file.
<div class="judopay-errors" style="color:red">Error Location</div>For more information on all errors that can be returned, see Displaying Payment Form Error Messages.
-
In your <BODY> add a button call: submit-payment-button for the iframe submission to Judopay.
Make sure you have set:
id="submit-payment-button". This is required to perform form validation where the Pay button will be greyed out until all the information has been entered.<button id="submit-payment-button" Pay Now </button>You can apply any css styling you wish to this button.
-
In your <BODY> define the iFrameConfiguration object. This is used to customise the look and behaviour of the iFrame.
For more information on customising the iFrame, see Customising your Web SDK Integration.
An example of an iFrameConfiguration object:
The iframe is created in your <SCRIPT> location.
See below for more details on the parameters that create the iFrameConfiguration object:
|
Parameter |
Description |
|---|---|
isGeoLocationGatheringAllowed Boolean |
isGeoLocationGatheringAllowed = false The browser will not ask for the location. |
| iFrame Parameters: | |
language String |
Sets the language of the iFrame. Values:
|
errorFieldId String |
Set as the class name of the <div> where the errors appear. For example:
|
showCardTypeIcons Boolean |
showCardTypeIcons = true The card icons will display when the card entry is recognised. |
cardTypeIconRight String |
Changes the position of the card icon. |
cardTypeIconTop String |
Changes the position of the card icon. |
backgroundColor String |
Sets the background colour of the iFrame. For example:
|
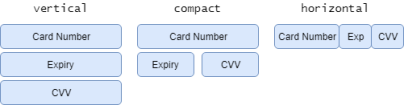
layout String |
Sets the layout of the iFrame payment form. Values:
For the form layout illustrations, see Form Layout |
defaultCountryCode String |
Sets the country displayed in the country field. For example:
|
isCountryAndPostcodeVisible Boolean |
isCountryAndPostcodeVisible = true The country and postCode fields will be displayed. |
isCardHolderNameVisible Boolean |
isCardHolderNameVisible = true The cardHolderName field will be displayed. |
enabledPaymentMethods String [ ] |
Array of accepted payment methods. Values:
|
errorsDisplay String |
Formats how errors are displayed to the consumer. Values:
|
shouldAutofocus Boolean |
shouldAutofocus = true Sets the focus to the cardNumber field when the iFrame appears |
idealPollingTimeout Number |
Specifies the amount of time the system waits for the IDEAL alternative payment method to respond. For example: 6000 |
disableUnderline Boolean |
disableUnderline = false When the consumer enters information into the iFrame, the fields will be underlined and highlighted. |
allowedCardSchemes String [ ] |
Array of accepted card schemes. If this field is set, an error will appear if an unsupported card scheme is entered. Values:
|
styles Object |
A JSON object. Define further css style customisation for the payment fields.
For more information, see Styles Properties. |
fonts Object [ ] |
An array of JSON objects, each representing a font.
For more information, see Form Fonts. |
- Create an instance of the Judopay Web SDK:
var judo = new JudoPay("yourAPIToken", true); //initialize library
-
Alter yourAPIToken to match your Sandbox API Token
-
The second parameter is called useSandbox
-
Set to true to use the Sandbox environment.
-
Set to false to use the Production environment.
-
-
Create the iFrame in the <div> tag:
var payment = judo.createCardDetails('payment-iFrame', iFrameConfiguration)-
'payment-iFrame': The <div> id where the iFrame will be rendered, in step (2) above. -
iFrameConfiguration: The object defined to customise the look and behaviour of the iFrame, in step (5) above.
-
Step Three: Making a Transaction
To make a transaction:
-
Define the paymentConfiguration object for the payment or preauth:
Ensure the details used when creating the paymentSession match the values set in the following configuration:
See below for more details on the parameters that create the paymentConfiguration object:
|
Parameter |
Description |
|---|---|
judoId String Required |
Unique ID supplied by Judopay. Specific to a merchant and/or location. Format:
|
amount Decimal Required |
The amount to process. Format:
For currencies using a different structure please contact Judopay for support. |
currency String Required |
The currency of the transaction. Any ISO 4217 alphabetic currency code:
|
phoneCountryCode String Optional |
The country code of the consumer's phone. Format:
|
challengeRequestIndicator String Optional |
Indicates the type of challenge request you wish to apply. Values:
|
scaExemption String Optional |
To apply for an exemption from SCA, for a customer initiated transaction. Values:
|
initialRecurringPayment Boolean Optional |
Indicates if this initial payment is part of a recurring payment. |
yourConsumerReference String Required |
Unique reference to anonymously identify your customer. Advisable to use GUIDs. Must be below 40 characters. |
yourPaymentReference String Required |
Your unique reference for this payment. Format:
This value should be unique in order to protect your customers against duplicate transactions. With a server side integration, if a payment reference is not supplied, the transaction will not be processed. |
billingAddress Object Optional |
Card holder's billing address. Values:
If the billingAddress is provided, the postcode is required. |
mobileNumber String Optional |
Consumer’s valid mobile number. Format:
|
emailAddress String Optional |
Consumer’s valid email address. It is recommended but not required for 3D Secure 2 authentication. |
primaryAccountDetails Object Optional |
This is Mandatory for merchants who have an MCC code of 6012 Primary Account Holder Details:
This is the surname.
|
-
In a function, add the invokePayment call.
This will invoke a payment using the paymentSession and paymentConfiguration
To invoke a preauth, change the above code to .invokePreauth
To call the function (in step 2 above) to invoke the payment or preauth, add the onclick attribute to the payment button <div>:
<button id="submit-payment-button" onclick="handlePaymentButtonClick()"> Pay Now </button>
Step Four: Handle the Response
Once the authorisation is complete you will receive either:
A JSON object response (a Judopay receipt object)
For more information and schema on the JSON object, see API Transaction Response.
An error object
For more information on error responses returned, see Web SDK Error Responses.
The consumer should be redirected to the outcome screen and the response/error should be handled accordingly.
For example, if the result = SUCCESS redirect the consumer to the Success Page, else ERROR.
For more information on the response codes, see Codes.
Putting it all together to display the payment form and make a transaction:
Creating a Token Payment with the Web SDK
Supports token payment and token preAuth.
Do you have a stored card wallet for existing customers, making use of card tokens?
Using our Web SDK, you will also be able to invoke a customer-initiated payment using a card token, to handle:
payments
preAuths
3D Secure challenges
on your behalf.
Step One: Setting up the Web SDK
To invoke a customer-initiated transaction using a card token, follow the below steps from Creating a 3D Secure 2 Payment with the Web SDK:
The payment form iFrame must be loaded onto the page in order for payments to work. However displaying the form to the consumer is not required for this transaction type.
To hide the payment form iFrame, use: <div id="payment-iframe" style="position:absolute;width:0;height:0;border:0;"></div>
Step Two: Making a Token Transaction
To make a token transaction:
Define the tokenConfiguration object for the token payment or token preauth.
Ensure the details used when creating the paymentSession match the values set in the following configuration:
See below for more details on the parameters that create the tokenConfiguration object:
The configuration object for token payments takes the same parameters as the paymentConfiguration object (see Payment Configuration Parameter Descriptions), along with the additional token specific parameters to be included, as listed below:
Parameter | Description |
|---|---|
cardToken String Required | A randomly generated string linked to the saved card stored in Judopay’s system. |
cardHolderName String Required | The card name of the consumer |
shouldVerifySecurityCode Boolean Optional | Indicates if the consumer will be prompted to enter their security code. |
securityCode String Optional | The 3/4 digit security code associated with the consumer’s saved card. |
In a function, add the invokeTokenPayment call.
This will invoke a payment using the paymentSession and tokenPaymentConfiguration
To invoke a preauth, change the above code to .invokeTokenPreauth
To customise the style of the Security Code Modal Input, add an extra parameter to the invokeTokenPayment call:
judo.invokeTokenPayment(paymentSession, tokenConfiguration, securityCodeModalStyleThe securityCodeModalStyle is an object defining the style of the modal.
An example of the securityCodeModalStyle object:
Add a token payment button:
<button id="submit-token-payment-button" onclick="handleTokenPaymentButtonClick()"> Pay Now </button>When clicked, the function that invokes the token payment or token preauth is called (in step 2 above).
Step Three: Handle the Response
Once the authorisation is complete you will receive either:
A JSON object response (a Judopay receipt object)
For more information and schema on the JSON object, see API Transaction Response.
An error object
For more information on error responses returned, see Web SDK Error Responses.
The consumer should be redirected to the outcome screen and the response/error should be handled accordingly.
For example, if the result = SUCCESS redirect the consumer to the Success Page, else ERROR.
For more information on the response codes, see Codes.
Putting it all together to set up the Web SDK and make a token transaction:
Testing your Integration
Follow our Test Scenarios to test your integration and generate:
Successful payments
Declined payments
Unexpected errors
using the Test Cards provided.
Customising your Web SDK Integration
Form Customisation
The iFrameConfiguration object is key for customising the look and behaviour of the iFrame.
You can change the appearance, behaviour and language, by passing the JSON configuration object into createCardDetails:
It is optional to provide the iframeConfiguration object in the createCardDetails call.
If it is not provided, the customisation properties will be set as their default values.
Styles Properties
Configuration to style fields is within the Styles object.
Styles can be applied to all fields by placing the style attribute in the default object inside Styles.
You can also apply styles individually to fields, directly to the field name.
The styles object has six properties:
Default
Focus
Error
Valid
cv2
expiryDate
Each of the above properties has two properties:
Field
Label
The properties for field and label:
Mapped to the style objects of the input and label HTML elements.
The properties for focus, error and valid:
Mapped on state transition allowing the functionality to be consistent with other forms on your site.
Any property defined in default will be applied to all the fields.
Any property defined in a field will take priority over a default property, the fields are expiryDate and cv2.
All valid style properties are supported and take the form of camel cased CSS properties, eg padding-bottom becomes paddingBottom.
Form Fonts
An array of JSON objects each representing a font, are added to the page.
They can be referenced from the Style object.
Each object can have the following properties:
Property Name | Values | Example Value |
|---|---|---|
family | Specifies the name of the font face value properties. | Roboto |
src | Specifies the resource containing the font data. | "/fonts/OpenSans-Regular-webfont.woff2" |
display | Determines how a font face is displayed. Based on whether and when it is downloaded and ready to use. | auto |
style | Specifies the font styles. | italic |
unicodeRange | The range of font Unicode code points to be used. | U+0025-00FF, U+4?? |
weight | Specifies the font weight, or boldness. | 400 |
Adding a New Language
You can add any language you need.
To add a new language:
Add the language in a customLanguages property in your Judopay configuration file.
This property can either be a single dictionary for one language, or an array of dictionaries for multiple languages.
It is important the language dictionary follows this structure with inner dictionaries and strings, so the translations can be applied.
Now all strings used in the application will be taken from the new language set.
As well as adding any language into the customLanguages property, also set the language for the error code.
It is recommended to copy this example and change the strings when defining your new language.
Language Translations
Judopay's Web SDK supports multiple languages.
The default property is English.
Language | Code |
|---|---|
English | en |
French | fr |
Spanish | es |
Portuguese | pt |
German | de |
Changing the Form Language
To change the language of the form:
Set a language variable in your configuration file.
Pass in the language code as a string.
For the purpose of this exercise, the iframe will now load using Spanish translations:
Change Form Language at Runtime
You can change the language used in the form at run time. This is useful for consumers running a Single Page Application (SPA).
The JudoPay object which initialises the form provides a method for updating a language. You can hook this method up to a button/event of your choice for dynamically changing the language.
In the example below, a method is added to an anchor element on the checkout page, which will change the language used after the iframe is already initialised:
Overriding an Existing Language
You can also modify the language to change the phrasing, words and dialects used.
For the purpose of this exercise, the Romanian language is added in this example, to illustrate how multiple dictionaries can be added if customLanguages is defined as an array:
Configuration File Example
Below is an example configuration file which sets the:
Layout
Background colour
Input and label styles
defaultCountryCode
For example, US = default country code, and modifies the error and UI strings for the default language: English.
Displaying Payment Form Error Messages
The Web SDK is designed to provide feedback quickly and clearly to the consumer.
To display payment form error messages:
Add a div with the id judopay-errors on your page, ideally below the iframe:
<div class="judopay-errors"></div>;
The table below displays all errors that can be returned:
ID | Error String |
|---|---|
0 | Card number can only contain numbers |
1 | Card number not valid |
2 | Card type not recognised, please recheck your number |
| 3 | {1} is not supported |
4 | Card number required |
5 | Card is expired |
6 | Card expiry date is not valid |
7 | Expiry date required |
8 | {0} code too short for {1} card |
9 | {0} code too long for {1} card |
10 | {0} code can only contain numbers |
11 | {0} code required for {1} card |
| 12 | Post/Zip code is invalid |
| 13 | Sorry, an error has occurred, you have not been charged. |
| 14 | Cardholder Name is required |
| 15 | Cardholder Name can't be less than 4 characters |
| 16 | Cardholder Name can't contain numbers or special characters |
For error strings containing {0} and {1}, these will be changed into values depending on the current state of the iframe form.
For example:
{0} will change to the card verification code acronym. This is named differently depending on the card type (e.g. CVC, CVV).
{1} will refer to the detected card type, for example Visa, Mastercard, Diners Club International or Discover.
If the iframe has detected a Visa number, the following error message transform would occur: {0} code too long for {1} card" -> "CVC code to long for Visa card
A similar error with an American Express card, the message would appear as: CID code too long for American Express card"
Web SDK Error Responses
There are 2 possible error formats:
Error responses from our Transaction API (which the Web SDK formats and returns).
These are caused by the transaction itself, for example incorrect payment credentials | failure of 3D Secure 2.
For more information on this type of error, see Enhanced Error Messaging for Web SDK
Errors thrown by the Web SDK code.
Examples of causes can be, scripts failing to load | closing of a modal | time-outs.
For more information on this type of error, see here.
Enhanced Error Messaging for Web SDK
For Web SDK Version 0.0.29 (or higher), the error response object has the following additional fields describing the error:
name
status
judoDetails
Not all errors returned from the Web SDK will have new the format described below.
This only refers to errors that originated from our Transaction API (previous to version 0.0.29) having the following interface: {message: string}.
Error Object Response Fields
| Field | Description |
|---|---|
message String | A text description of the error. |
name String | Represents a name for the type of error. |
status Number | A HTTP response status code. |
judoDetails Object | Object giving additional context to the error. For further details on the interface of the judoDetails object, including examples, see JudoDetails Object. This field is optional. |
Examples of the Enhanced error response
The enhanced error response provides an error object with additional fields to increase the description of the error, for example:
Cause of Error: When the amount = 0.00
Enhanced Error Response:
{
message: 'Request failed with status code 400',
name: "Error",
status: 400,
judoDetails: {
category: 2,
code: 1,
details: [{
code: 4,
fieldName: 'Amount',
message: 'Sorry, but the amount specified must be greater than "0".',
detail: "Sorry, we're currently unable to process this request."}],
message: "Sorry, we're unable to process your request. Please check your details and try again."
}
}
Cause of Error: When card authentication fails
Enhanced Error Response:
{
message: 'Request failed with status code 400',
name: "Error",
status: 400,
judoDetails: {
category: 4,
code: 158,
message: "Sorry, but your card authentication has failed."
}
}
JudoDetails Object
The judoDetails object aims to provide additional context around the error.
See below for further information on the optional judoDetails object that is now included in the error response:
JudoDetails Interface
| Field | Description |
|---|---|
message String | A text description of the error. |
code Number | A static numeric code associated with the specific error. |
category Number | The type of error: 1 - RequestError 2 - ModelError 3 - ConfigError 4 - DuplicationError / ProcessingError 5 - ExceptionError |
details Object | Object giving additional context to the error. For examples on what this object may look like, see, judoDetails Examples. This field is optional. For ModelError:
For DuplicationError:
|
Judodetails Examples
| Name | Category | |
|---|---|---|
| RequestError | 1 | |
Example:
| ||
| ModelError | 2 | |
Response will contain one or more FieldErrors in the details block. Example:
| ||
| ConfigError | 3 | |
Example:
| ||
| DuplicationError | 4 | |
Example: | ||
| ProcessingError | 4 | |
Example:
| ||
| ExceptionError | 5 | |
Example:
| ||
Apple Pay™ for Web
It is assumed you already have a Judopay account. If you do not, sign up for a sandbox account here.
Prerequisites
Make sure you are using Web SDK Version 0.0.18 (or higher).
Make sure you have implemented the following prerequisites:
From the Web SDK integration guide, you have completed the following:
The payment form iFrame must be loaded onto the page in order for payments to work. However displaying the form to the consumer is not required for this transaction type.
To hide the payment form iFrame, use:
<div id="payment-iframe" style="position:absolute;width:0;height:0;border:0;"></div>
Direct from Judopay:
Judopay JudoID
A valid
apple-developer-merchantid-domain-associationGet it here.
From the Merchant:
Domain(s) being used for Apple Pay™
These are the domain(s) where the Apple Pay™ button will be displayed, for example the checkout page.
These must be SSL enabled domains, Apple will not allow non-encrypted domains to be used.
Account(s) being used for Apple Pay™
Integrating Apple Pay™
Step One: Place the Apple Pay™ Button
Using Judopay's Web SDK:
Within your checkout page code, add the following for placement of the Apple Pay™ Button:
<div id="apple-pay-button-container" width="100%" align="left"></div>
This <div> tag will be exchanged to display the Apple Pay™ Button.
(On a browser or device that can use Apple Pay™, for example an iPhone, or Safari Browser on a Mac).
Step Two: Update the Apple Pay™ Button
Include the following script to create the Apple Pay™ Button:
This sample will call the handleApplePayButtonClick function, when the button is clicked.
Style:
black
white
If set to buy:
Buy now with Apple, will be displayed.
If omitted:
The Apple Logo will be displayed.
Step Three: Handle the Apple Pay™ Button Click
Include the following script to handle the Apple Pay™ Payment:
Replace the items in {{brackets}} with your values.
See below for more details on the parameters that create the applePayConfiguration object:
Parameter | Description |
|---|---|
judoId String Required | Unique ID supplied by Judopay. Specific to a merchant and/or location. Format:
|
amount Decimal Required | The amount to process. Format:
For currencies using a different structure please contact Judopay for support. |
currency String Required | The currency of the transaction. Any ISO 4217 alphabetic currency code:
|
yourConsumerReference String Required | Unique reference to anonymously identify your customer. Advisable to use GUIDs. Must be below 40 characters. |
yourPaymentReference String Required | Your unique reference for this payment. Format:
This value should be unique in order to protect your customers against duplicate transactions. With a server side integration, if a payment reference is not supplied, the transaction will not be processed. |
initiativeContext String Optional | Your fully qualified domain name associated with your Apple Pay Merchant Identity Certificate.
|
methodConfiguration Object Optional | This parameter contains the following fields:
|
details Object Optional | Provides information about the specific transaction.
See here for more details on the parameter fields, |
options Object Optional | Enables you to set options to control the behaviour of the user agent.
See here for more details on the parameter fields, |
onShippingAddressChange Method Optional | Dispatched when the user changes their shipping address.
See here for more details on this parameter. |
onShippingOptionChange Method Optional | Dispatched when the user changes a shipping option.
See here for more details on this parameter. |
Ensure the configuration options for:
amount
currency
yourConsumerReference
yourPaymentReference
match those used when obtaining the valid paymentSession.
This is used to cross reference the validity of the transaction.
Step Four: Handle the Response
Once the authorisation is complete you will receive either:
A JSON object response (a Judopay receipt object)
For more information and schema on the JSON object, see API Transaction Response.
An error object
For more information on error responses returned, see Web SDK Error Responses.
The consumer should be redirected to the outcome screen and the response/error should be handled accordingly.
For example, if the result = SUCCESS redirect the consumer to the Success Page, else ERROR.
For more information on the response codes, see Codes.
Domain Registration
To get your valid Apple™ domain registration:
Create the following folder on your web server's root domain directory:
./well-known
In the folder, create a web server identity file: apple-developer-merchantid-domain-association
Add the following contents to the web server identity file:
Take care when copying and pasting the contents.
7B227073704964223A22464644414335434444303839314641463542323341433537
35363243323638434132323337363438304230344433323935433433374635423133
433830393835222C2276657273696F6E223A312C22637265617465644F6E223A3135
38323234343132383531332C227369676E6174757265223A22333038303036303932
61383634383836663730643031303730326130383033303830303230313031333130
66333030643036303936303836343830313635303330343032303130353030333038
30303630393261383634383836663730643031303730313030303061303830333038
32303365333330383230333838613030333032303130323032303834633330343134
39353139643534333633303061303630383261383634386365336430343033303233
30376133313265333032633036303335353034303330633235343137303730366336
35323034313730373036633639363336313734363936663665323034393665373436
35363737323631373436393666366532303433343132303264323034373333333132
36333032343036303335353034306230633164343137303730366336353230343336
35373237343639363636393633363137343639366636653230343137353734363836
66373236393734373933313133333031313036303335353034306130633061343137
30373036633635323034393665363332653331306233303039303630333535303430
36313330323535353333303165313730643331333933303335333133383330333133
33333233353337356131373064333233343330333533313336333033313333333233
35333735613330356633313235333032333036303335353034303330633163363536
33363332643733366437303264363237323666366236353732326437333639363736
65356635353433333432643530353234663434333131343330313230363033353530
34306230633062363934663533323035333739373337343635366437333331313333
30313130363033353530343061306330613431373037303663363532303439366536
33326533313062333030393036303335353034303631333032353535333330353933
30313330363037326138363438636533643032303130363038326138363438636533
64303330313037303334323030303463323135373765646562643663376232323138
66363864643730393061313231386463376230626436663263323833643834363039
35643934616634613534313162383334323065643831316633343037653833333331
66316335346333663765623332323064366261643564346566663439323839383933
65376330663133613338323032313133303832303230643330306330363033353531
64313330313031666630343032333030303330316630363033353531643233303431
38333031363830313432336632343963343466393365346566323765366334663632
38366333666132626266643265346233303435303630383262303630313035303530
37303130313034333933303337333033353036303832623036303130353035303733
30303138363239363837343734373033613266326636663633373337303265363137
30373036633635326536333666366432663666363337333730333033343264363137
30373036633635363136393633363133333330333233303832303131643036303335
35316432303034383230313134333038323031313033303832303130633036303932
61383634383836663736333634303530313330383166653330383163333036303832
62303630313035303530373032303233303831623630633831623335323635366336
39363136653633363532303666366532303734363836393733323036333635373237
34363936363639363336313734363532303632373932303631366537393230373036
31373237343739323036313733373337353664363537333230363136333633363537
30373436313665363336353230366636363230373436383635323037343638363536
65323036313730373036633639363336313632366336353230373337343631366536
34363137323634323037343635373236643733323036313665363432303633366636
65363436393734363936663665373332303666363632303735373336353263323036
33363537323734363936363639363336313734363532303730366636633639363337
39323036313665363432303633363537323734363936363639363336313734363936
66366532303730373236313633373436393633363532303733373436313734363536
64363536653734373332653330333630363038326230363031303530353037303230
31313632613638373437343730336132663266373737373737326536313730373036
63363532653633366636643266363336353732373436393636363936333631373436
35363137353734363836663732363937343739326633303334303630333535316431
66303432643330326233303239613032376130323538363233363837343734373033
61326632663633373236633265363137303730366336353265363336663664326636
31373037303663363536313639363336313333326536333732366333303164303630
33353531643065303431363034313439343537646236666435373438313836383938
39373632663765353738353037653739623538323433303065303630333535316430
66303130316666303430343033303230373830333030663036303932613836343838
36663736333634303631643034303230353030333030613036303832613836343863
65336430343033303230333439303033303436303232313030626530393537316665
37316531653733356235356535616661636234633732666562343435663330313835
32323263373235313030326236316562643666353530323231303064313862333530
61356464366464366562313734363033356231316562326365383763666133653661
66366362643833383038393064633832636464616136333330383230326565333038
32303237356130303330323031303230323038343936643266626633613938646139
37333030613036303832613836343863653364303430333032333036373331316233
30313930363033353530343033306331323431373037303663363532303532366636
66373432303433343132303264323034373333333132363330323430363033353530
34306230633164343137303730366336353230343336353732373436393636363936
33363137343639366636653230343137353734363836663732363937343739333131
33333031313036303335353034306130633061343137303730366336353230343936
65363332653331306233303039303630333535303430363133303235353533333031
65313730643331333433303335333033363332333333343336333333303561313730
64333233393330333533303336333233333334333633333330356133303761333132
65333032633036303335353034303330633235343137303730366336353230343137
30373036633639363336313734363936663665323034393665373436353637373236
31373436393666366532303433343132303264323034373333333132363330323430
36303335353034306230633164343137303730366336353230343336353732373436
39363636393633363137343639366636653230343137353734363836663732363937
34373933313133333031313036303335353034306130633061343137303730366336
35323034393665363332653331306233303039303630333535303430363133303235
35353333303539333031333036303732613836343863653364303230313036303832
61383634386365336430333031303730333432303030346630313731313834313964
37363438356435316135653235383130373736653838306132656664653762616534
64653038646663346239336531333335366435363635623335616532326430393737
36306432323465376262613038666437363137636538386362373662623636373062
65633865383239383466663534343561333831663733303831663433303436303630
38326230363031303530353037303130313034336133303338333033363036303832
62303630313035303530373330303138363261363837343734373033613266326636
66363337333730326536313730373036633635326536333666366432663666363337
33373033303334326436313730373036633635373236663666373436333631363733
33333031643036303335353164306530343136303431343233663234396334346639
33653465663237653663346636323836633366613262626664326534623330306630
36303335353164313330313031666630343035333030333031303166663330316630
36303335353164323330343138333031363830313462626230646561313538333338
38396161343861393964656265626465626166646163623234616233303337303630
33353531643166303433303330326533303263613032616130323838363236363837
34373437303361326632663633373236633265363137303730366336353265363336
66366432663631373037303663363537323666366637343633363136373333326536
33373236633330306530363033353531643066303130316666303430343033303230
31303633303130303630613261383634383836663736333634303630323065303430
32303530303330306130363038326138363438636533643034303330323033363730
30333036343032333033616366373238333531313639396231383666623335633335
36636136326266663431376564643930663735346461323865626566313963383135
65343262373839663839386637396235393966393864353431306438663964653963
32666530323330333232646435343432316230613330353737366335646633333833
62393036376664313737633263323136643936346663363732363938323132366635
34663837613764316239396362396230393839323136313036393930663039393231
64303030303331383230313863333038323031383830323031303133303831383633
30376133313265333032633036303335353034303330633235343137303730366336
35323034313730373036633639363336313734363936663665323034393665373436
35363737323631373436393666366532303433343132303264323034373333333132
36333032343036303335353034306230633164343137303730366336353230343336
35373237343639363636393633363137343639366636653230343137353734363836
66373236393734373933313133333031313036303335353034306130633061343137
30373036633635323034393665363332653331306233303039303630333535303430
36313330323535353330323038346333303431343935313964353433363330306430
36303936303836343830313635303330343032303130353030613038313935333031
38303630393261383634383836663730643031303930333331306230363039326138
36343838366637306430313037303133303163303630393261383634383836663730
64303130393035333130663137306433323330333033323332333133303330333133
35333233383561333032613036303932613836343838366637306430313039333433
31316433303162333030643036303936303836343830313635303330343032303130
35303061313061303630383261383634386365336430343033303233303266303630
39326138363438383666373064303130393034333132323034323061643565343661
35653561663738663864643935616635393038616136336666636663343139316666
31353163653866616265323933396333353835643761363330306130363038326138
36343863653364303430333032303434373330343530323230303737346461363466
66373232363664646264303333613835643934313561353937396564303731366337
35666534353232306565353437313830303065613130323231303064666163663134
34326362353863323834666439666662313264396163643730326636313865613931
38343833343630323663613765636166633836343066313030303030303030303030
30227DComplete a web server test:
Make sure the web server identity file is accessible externally from your website.
In a browser go to:
https://www.yourdomain.com/.well-known/apple-developer-merchantid-domain-associationChange the location to your website domain.
Ensure that the
apple-developer-merchantid-domain-associationfile is downloadable.
Apple will use this location to check the validity of your domain. It is important this is externally accessible.
Notify Judopay of the following details:
JudoID(s)
List your JudoIDs you wish enabled for Apple Pay™
Domain(s)
List your domain URLs you wish enabled for Apple Pay™
Judopay developer support will enable your account(s) with the Apple Pay™ configuration that will allow you to perform Apple Pay™ transactions from those domains.
Once complete, we will reply to your original request notifying you that this has been actioned.
Google Pay™ for Web
The Judopay Web SDK implements our own easy to use Google Wallet handling service which wraps Google's API requirements, making it very easy for our merchants to implement Google Pay™ for Web.
For more information on the Google Pay™ payment flow, see their Developer Guide.
It is assumed you already have a Judopay account. If you do not, sign up for a sandbox account here.
Prerequisites
Make sure you are using Web SDK Version 0.0.18 (or higher).
Make sure you have implemented the following prerequisites:
From the Web SDK integration guide, you have completed the following:
The payment form iFrame must be loaded onto the page in order for payments to work. However displaying the form to the consumer is not required for this transaction type.
To hide the payment form iFrame, use:
<div id="payment-iframe" style="position:absolute;width:0;height:0;border:0;"></div>
Direct from Judopay:
Judopay Account (sandbox and eventually live)
Judopay JudoID
Merchant Requirement (Google Requirement):
Prior to going live with Google Pay™ Web Payments, you must have a valid Google verified Live Merchant ID.
To receive your Live Merchant ID:
Follow Google Pay™'s Integration Checklist, to ensure you have completed all the required steps in your integration.
Begin the process to obtain production access from Google, here.
Integrating Google Pay™
Step One: Displaying the Google Pay™ Button
See below for more details on the parameters that create the googlePayConfiguration object:
Parameter | Description |
|---|---|
judoId String Required | Unique ID supplied by Judopay. Specific to a merchant and/or location. Format:
|
amount Decimal Required | The amount to process. Format:
For currencies using a different structure please contact Judopay for support. |
currency String Required | The currency of the transaction. Any ISO 4217 alphabetic currency code:
|
yourConsumerReference String Required | Unique reference to anonymously identify your customer. Advisable to use GUIDs. Must be below 40 characters. |
yourPaymentReference String Required | Your unique reference for this payment. Format:
This value should be unique in order to protect your customers against duplicate transactions. With a server side integration, if a payment reference is not supplied, the transaction will not be processed. |
paymentSession String Required | A unique string that references the payment session of this transaction. The paymentSession will expire in 30 minutes, unless an expiryDate is set in the/paymentsession request body.
To get the reference:
Use your verified Live Merchant ID when creating a live Google Pay™ transaction request.
|
transactionMode String Required | Represents type of transaction. Values:
|
onSuccess Function Required | Set as the function you want called when the transaction is successful. The response object will be passed as a parameter.
For more information on how to handle the response, see Step Two: Handle the Response. |
onError Function Required | Set as the function you want called when there is an error. The error object will be passed as a parameter.
For more information on how to handle the response, see Step Two: Handle the Response. |
paymentRequest Object Required | Use this to configure your site's support for the Google Pay™ API. For more information on this parameter and the fields it can contain, see PaymentDataRequest.
You are required to provide the following mandatory fields:
The example paymentRequest object snippet in Step One, shows the fields that must be provided. (Judopay will provide the other required fields). |
environment String Optional | Represents the environment type Google Pay™ will run in. Values:
|
buttonStyle Object Optional | Change the style of the Google Pay™ Button.
For more details on the fields you can set, see Google Pay™ Button Style |
onPaymentDataChanged Function Optional | Used when payment data changes in the payment form, for example:
For more information on this parameter, see onPaymentDataChanged. |
onPaymentAuthorized Function Optional | Used when a payment is authorized in the payment form.
For more information on this parameter, see onPaymentAuthorized. |
onReadyToPayChange Function Optional | Used when the consumer's isReadyToPay state changes. Change the application's behaviour, based on whether or not the consumer is ready to pay.
When existingPaymentMethodRequired = true, inspect both result.isReadyToPay and result.paymentMethodPresent to determine if the consumer isReadyToPay and has a paymentMethodPresent.
Alternatively:
For more information on this parameter, see button-element. |
To help you implement Google Pay™ within your apps, see their Brand Guidelines*.
*The Google Pay™ button guidelines have been updated as follows:
- Buttons have rounded edges.
- The color of the button can no longer be set. (If you do set this, it will not break anything, but will no longer have any effect).
- The long and short button types have been deprecated and replaced with types buy and plain.
You can set the following parameters in the buttonStyle object (defined in the Google Pay Configuration Parameter Descriptions):
| Parameter | Description |
|
|---|---|---|
type String | buy
|

|
donate
|  | |
plain
|  | |
book
|  | |
checkout
|  | |
order
|  | |
pay
|  | |
subscribe
|  | |
sizeMode String |
| |
height String | Sets the button height in pixels | |
width String | Sets the button width in pixels | |
locale String | Sets the localised language versions of the Buy with text | |
Step Two: Handle the Response
Once the authorisation is complete you will receive either:
A JSON object response (a Judopay receipt object)
For more information and schema on the JSON object, see API Transaction Response.
An error object
For more information on error responses returned, see Web SDK Error Responses.
The consumer should be redirected to the outcome screen and the response/error should be handled accordingly.
For example, if the result = SUCCESS redirect the consumer to the Success Page, else ERROR.
For more information on the response codes, see Error Codes and Descriptions.